 HTML الدرس الأول
HTML الدرس الأول 
اولاً
ما هي لغة HTML
هي اللغة الاساسية لإنشاء
صفحات الويب. حيث ان HTML تعني Hyper Text Markup Language أي لغة ترميز النص التشعبي.وهي
تصف بنية الصفحة أي انها تخبر المتصفح كيف يعرض الصفحة . وتمثل عناصر الصفحة
بعلامات (عناصر الصفحة هي النصوص و الصور إلخ...)
المتصفح
لا يعرض تلك العلامات بل يعرض محتواها
هنفهم
كل حاجة دلوقتي من المثال اللي جاي أولاً
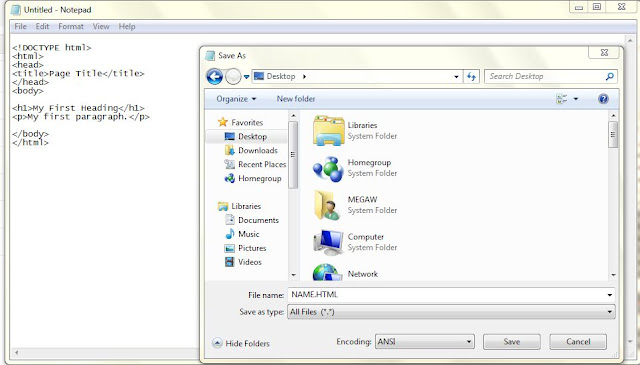
افتح Notepad أو textedit للماك
اكتب
بداخلها
----------------------------------------------------------
هتلاحظ أن الوسوم والعناصر لم تظهر بل ظهر محتواها. طبعاً هتسألني أيه هي الوسوم والعناصر
الوسوم tags
هي تكتب علي الصورة دي <tag></tag> علي ان يكتب تاج النهاية ب /
واحنا خدنا في المثال السابق <h1>
<p> و <title> انزل تحت هنشرح كل المثال السابق
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
</head>
<body>
<h1>My First Heading</h1>
<p>My first paragraph.</p>
</body>
</html>
----------------------------------------------------------
واحفظها بأي اسم وامتداد .html
الوسوم tags
هي تكتب علي الصورة دي <tag></tag> علي ان يكتب تاج النهاية ب /
واحنا خدنا في المثال السابق <h1>
<p> و <title> انزل تحت هنشرح كل المثال السابق
<!DOCTYPE html>
ودي معناها ان الصفحة دي مكتوبة ب HTML 5 احدث اصدار لل HTML
وتساعد المتصفح حتي يعرض الصفحة بطريقة صحيحة وتظهر مرة واحدة فقط أعلي النص البرمجي ملاحظة : غير حساس لحالة الاحرف
<html>
<html/>
ده element (اي عنصر) وده اساس صفحة HTML
لازم تبدأ صفحة HTML بهذا العنصر بعد تعريف الصفحة <DOCTYPE html!>
لازم تبدأ صفحة HTML بهذا العنصر بعد تعريف الصفحة <DOCTYPE html!>
<head>
<head/>
وده element رأس الصفحة وبيكتب في معلومات عن الصفحة أو عنوان الصفحة يعني عناصر لا تظهر داخل الصفحة
زي ما موجود في المثال
<title>Page Title</title>
ظهر عنوان الصفحة Page Title وهو لم يظهر في الصفحة (انظر داخل صورة المثال لتفهم)
<body>
<body/>
ده element بيكتب فيه محتوي مرئي (اي يظهر داخل الصفحة)
زي ما في المثال
<h1>My First Heading</h1>
<p>My first paragraph.</p>
h1 ده elementكل ما بداخله يحول الي نص كبير
p ده element كل ما بداخله يعرف كانه نص عادي
وطبعاً هنفهم بعدين أن elements
بتبدأ كدا <tag> وتسمي start tag وسم البداية
وتنتهي كدا <tag/> وتسمي end tag وسم النهاية
ولم أقولك بداخله أو في اقصد بين الوسوم
ولم أقولك بداخله أو في اقصد بين الوسوم
شكل توضيحي لبنية الصفحة
شكل توضيحي للفهم
هل تعلم أن أول أصدار لل html كان سنة 1989
ولكن احنا فقط هنشرح HTML 5 احدث وافضل اصدار
طبعاً اليي مفهمش الدرس ده ممكن يتبعنا لان نحن ادينالك المقدمة في كل حاجة وهنتعرف عن المزيد











ليست هناك تعليقات:
إرسال تعليق