قاعدة سمات المظاهر:
<tagname style="property:value;">
-----
tagname
-:مثل
h1
h2
p
body
..الخ
----
style
زي ما اتفقنا دي كتعريف للسمات الشكلية
(اللون والخط...)
----
property
الخط
واللون
ونوع الخط
إلخ..
value
قيمة ال propery الخاصية
وهنفهم الأمثلة اللي جاية
________________
السمات اللي هناخدها وتحت الصفحة تجريبهم كلهم
style="background-color:powderblue;"
style="color:blue;"
style="font-family:verdana;"
style="font-size:300%;"
style="text-align:center;"
-----------------------------------------------------------------
شرح أول سمة
style="background-color:powderblue;"
________________
السمات اللي هناخدها وتحت الصفحة تجريبهم كلهم
style="background-color:powderblue;"
style="color:blue;"
style="font-family:verdana;"
style="font-size:300%;"
style="text-align:center;"
-----------------------------------------------------------------
شرح أول سمة
style="background-color:powderblue;"
--
style
**تستخدم في تعريف السمة كشكل
background-color
**تستخدم في تغيير لون الخلفية اي شئ سواء الصفحة أو نص عادي زي ما هنشوف تحت
powderblue
**ده لون ويمكن تغيره وحسب السمة فهو لون الخلفية
;
**تلك العلامة لها أهمية خاصة حيث تستخدم في الفصل بين سمتين (ممكن تضيف سمتين للشكل وتكون هي الفاصلة انظر اسفل الصفحة)
----------------------------------------------------------------
شرح ثاني سمة
style="color:blue;"
--
style
**تستخدم في تعريف السمة كشكل
color
**تستخدم في تغيير لون الخط للنصوص
blue
**ده لون ويمكن تغيره وحسب السمة فهو لون الخط
;
**تلك العلامة لها أهمية خاصة حيث تستخدم في الفصل بين سمتين (ممكن تضيف سمتين للشكل وتكون هي الفاصلة انظر اسفل الصفحة)
----------------------------------------------------------------
شرح ثالث سمة
style="font-family:verdana;"
--
style
**تستخدم في تعريف السمة كشكل
font-family
**تستخدم في تحديد الخط
verdana
**ده خط وممكن تغييره مثلا ممكن يبقي arial
;
**تلك العلامة لها أهمية خاصة حيث تستخدم في الفصل بين سمتين (ممكن تضيف سمتين للشكل وتكون هي الفاصلة انظر اسفل الصفحة)
----------------------------------------------------------------
شرح الرابعة سمة
style="font-size:300%;"
--
style
**تستخدم في تعريف السمة كشكل
font-size
**تستخدم في تحديد حجم الخط
300%
**ده تكبير ثلاث اضعاف الخط الأساسي يعني أنت لو عايز تكبر الخط تزود عن 100%
لو عايز تصغر تقلل عن 100%
لو عايز تعرف الخط هيزيد كام اقسم الرقم علي 100%
يعني 300% /100%
=3
وممكن تستغنب عنها وتكتم حجم الخط مباشرةً مع إضافة px
يعني 70px
;
**تلك العلامة لها أهمية خاصة حيث تستخدم في الفصل بين سمتين (ممكن تضيف سمتين للشكل وتكون هي الفاصلة انظر اسفل الصفحة)
----------------------------------------------------------------
شرح الخامس سمة
style="text-align:center;"
--
style
**تستخدم في تعريف السمة كشكل
text-align
**تستخدم في تحديد انحياز النص
center
*معناها انحياز النص للوسط وممكن تغييرها ل left او right
;
**تلك العلامة لها أهمية خاصة حيث تستخدم في الفصل بين سمتين (ممكن تضيف سمتين للشكل وتكون هي الفاصلة انظر اسفل الصفحة)
-----------------------------------------------------------------
ملحوظة:لا تنسي تلك العلامات
"" و : و ; و <> و /
هنجمع دلوقتي الأكواد مع بعضها لأريك طريقة الكتابة والتجميع
انسخ الكود ده واحفظه بامتداد .html
--------------------------------------------------------------
<DOCTYPE html!>
<html>
<head>
<head>
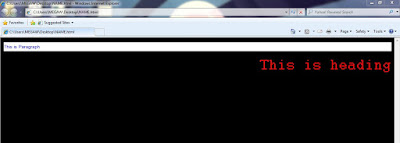
<body style="background-color:black">
<p style="color:blue;background-color:white">This is Paragraph</p>
<h1 style="font-size:300%;font-family:courier; text-align:right; color:red">This is heading</h1>
<body/>
<html>
<html>
<head>
<head>
<body style="background-color:black">
<p style="color:blue;background-color:white">This is Paragraph</p>
<h1 style="font-size:300%;font-family:courier; text-align:right; color:red">This is heading</h1>
<body/>
<html>
------------------------------------------------------------
هتظهرلك كدا
الاكواد اتفهمت من شرح اللي فوق
ولكن فيه اضافات
*لتغير خلفية الصفحة بتستخدم سمة ألاولي في body(لسا هتتشرح بعدين)
*لتظليل السطر لنص بتستخدم السمة الأولي في ذلك النص سواء p او h1 أو إلخ(لسا هتتشرح بعدين)
*إقرا الكود هتلاحظ بين سمة وسمة ; وخد بالك من العلامات











ليست هناك تعليقات:
إرسال تعليق